和文本有关的CSS属性
text-autospace
text-autospace 是 CSS4 的最新属性,用来指定中日韩(CJK)字符和非中日韩字符之间的间距行为,比如在英文和中文之间自动添加空格。
normal
创建默认行为,自动在 CJK 字符与非 CJK 字符之间以及标点符号周围添加间距。
auto
允许浏览器选择符合排版规范的间距。不同浏览器和平台间的间距可能存在差异。
no-autospace
禁用 CJK 和非 CJK 字符间的自动间距行为。
ideograph-alpha
仅在表意文字(如片假名和汉字)与非表意字母(如拉丁字母)之间添加间距。不会在表意文字与非表意数字之间添加间距。
ideograph-numeric
仅在表意文字(如片假名和汉字)与非表意数字(如拉丁数字)之间添加间距。不会在表意文字与非表意字母之间添加间距。
punctuation
根据特定语言的排版规范,在标点符号周围添加不可分割的间距。
insert
仅当表意文字与非表意文字之间不存在现有空格时,才添加指定的间距。
replace
将表意文字与非表意文字之间的现有间距(例如 U+0020)替换为指定的间距。
表意和非表意
表意:字形直接对应意义,不依赖发音。常见的如汉字、日本汉字 (Kanji;
非表意:字形主要记录发音,意义依靠词语组合表达。常见的有以拉丁文字母为基础发展的如英语、法语、德语,以及希腊语、俄语、保加利亚语、韩语等。
demo
参考 https://sb1-eqzt9rsm.stackblitz.io
text-overflow
text-overflow,指定如何处理行内溢出容器元素的文本。
需要注意的是text-overflow并不会强制文本溢出容器,需要设置overflow和white-space属性才能做到约束文本溢出,例如:
overflow: hidden;
white-space: nowrap;
clip
text-overflow:clip是初始值,·clip本身是修剪的意思,也就是正常换行处理。
ellipsis
以三点...(U+2026)表示被修剪掉的文本,如果没有足够的空间显示省略号,则会对其进行裁剪。
<string>👇
<string>表示一串自定义显示在修建文本处的字符串。
fade👇
修剪掉的文本具有淡出效果
text-wrap
设置文本是否换行显示,以及换行的样式。设置balance和pretty会让文本显示更为优雅。
white-space
white-space属性用来处理文本中的空白。通常用于处理一段文本是否进行换行。
空格
在 HTML 中,能识别的空格有以下五种:
U+0009:以 tab 键入的制表符,放在字符串中会显示成\tU+000D:Carriage Return,回车键入,也就是\rU+000A:LF,Line Feed,换行符,用于 Unix 系统,例如 Mac OS,Linux 等换行输入,也就是\nU+000D U+000A:CRLF,用于非 Unix 系统,例如 Windows 的换行输入,也就是\r\nU+000C:Form Feed,换页符,CTRL+ENTER 键入U+0020:Space,空格键输入生成的换行符U+00A0:NBSP,也就是非断行空格,可以避免因为空格在此处发生断行,在 HTML 可以直接写成 
根据 HTML 规范的描述,HTML 文档中新的一行以U+000D(CR),U+000A(LF),或者U+000D+U+000A(CRLF)的形式开启,其中U+000A(LF)必须被识别为换行符,
normal | 初始值
white-space: normal是初始值,连续的空白符U+0020会被移除掉,制表符\t会被处理成空格,换行符会被当作空白符来处理。上述的\t,\r,以及\n周围的空格都会被移除掉
nowrap
连续的空白符U+0020会被合并,但文本内的换行无效。
pre
连续的空白符会被保留。在遇到换行符或者br元素时才会换行。
pre-wrap
连续的空白符U+0020会被保留。在遇到换行符或者br元素,或者需要为了填充「行框盒子(line boxes)」时才会换行。
pre-line
在遇到换行符或者br元素,或者需要为了填充「行框盒子(line boxes)」时才会换行。
white-space:pre-line这个属性在自动处理换行的情况很强大,当文本中包含\n、\r\n、以及<br/>或<br>时会自动换行。
break-spaces
连续的空白符会被保留。在遇到换行符或者br元素,或者需要为了填充「行框盒子(line boxes)」时才会换行。
- 任何保留的空白序列总是占用空间,包括在行尾,这样保留的空间占用空间而不会挂起,从而影响行内盒子的尺寸
- 每个保留的空格字符后都存在换行机会,包括空格字符之间
word-break
word-break设置是否在文本溢出内容框的任何地方出现换行符,也就是控制是否允许在单词内换行。
normal
word-break:normal是默认值,也就是不会随意对单词进行换行,可能会发生溢出。
break-all
对于非 CJK(Chinese,Japanese,Korean)文本可在任意字符间进行换行。
keep-all
CJK 文本不进行换行,非 CJK 文本表现同word-break:normal
break-word
已经废弃的 API,效果是word-break: normal 和 overflow-wrap: anywhere 的合,不论 overflow-wrap的值是多少。
overflow-wrap/word-wrap
overflow-wrap和word-wrap是一样的属性,word-wrap属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为overflow-wrap 。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
normal
overflow-wrap:normal,不会对长的整个单词进行换行处理,可能发生溢出。
break-word
表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。
anywhere
为了防止溢出,或者一整个长单词,或者一串 URL,可能会在任意地方截断并换行处理。
line-break
line-break设置在使用标点符号和符号时如何中断中文,日文或韩文(CJK)文本的行。
auto
line-break:auto,默认值。
loose
line-break:loose,使用限制最少的换行规则来中断文本。通常用于短线,例如报纸。
normal
使用最常见的换行规则来中断文本。
strict
使用最严格的换行规则来中断文本。
anywhere
任何字符后面都可能进行换行。
letter-spacing
letter-spacing设置文本字符之间的水平间距。字母间距的正值会导致字符散开得更远,而字母间距的负值会使字符更靠近一起。
normal
letter-spacing:normal,默认值,由浏览器以及用户定义的电脑字体决定。
<length>是长度单位的统称,可指定在CSS - length | MDN (mozilla.org)中的不同单位值。
word-spacing
word-spacing设置单词之间和标签之间的间隔长度。
normal
word-spacing:normal,默认值,由浏览器以及用户定义的电脑字体决定。
length
<length>是长度单位的统称,可指定在CSS - length | MDN (mozilla.org)中的不同单位值。
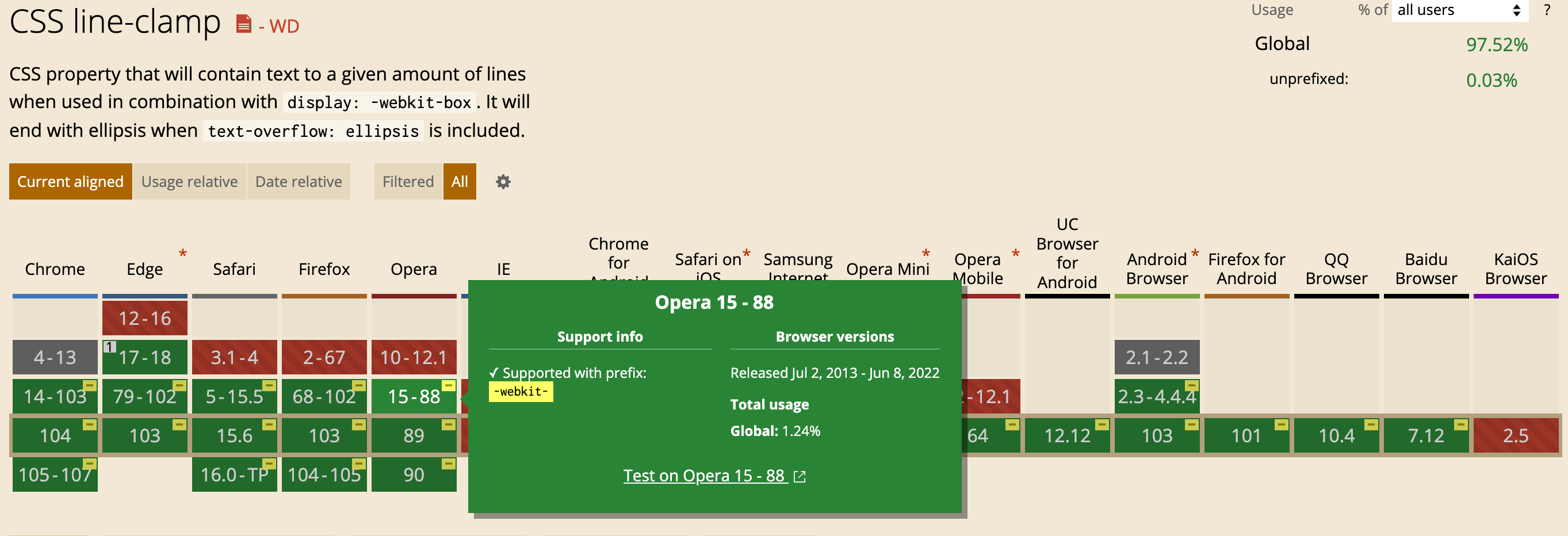
-webkit-line-clamp
-webkit-line-clamp可以把块级盒子内部的文本内容限定为指定的行数。不过这个属性使用有很多的限制:
- 块级盒子内部
diaplay属性需要是-webkit-box或者-webkit-inline-box -webkit-box-orient属性必须指定为vertical- 你需要指定
line-break: anywhere来引导布局在文本任意处对其进行换行处理,否则以上属性会完全不生效!
webkit前缀的属性一般用于 webkit 渲染引擎的浏览器,例如 Chrome,safari;CSS3 还指定了一个line-clamp属性用来替换-webkit-line-clamp属性,如果是 React,需要注意webkit开头的属性值都是大写开头的。
text-decration
text-decration设置文本的装饰线,它是以下属性的简写属性:
text-decoration-color:设置装饰线的颜色text-decoration-line:设置装饰线的位置,例如下划线或者上划线text-decoration-style:设置装饰线的样式,例如波浪线,虚线等text-decoration-thickness:设置装饰线的粗细像素
text-decoration-color
text-decoration-color顾名思义,只能取 CSS 里的颜色值color,例如十六进制的值,RGB 值,颜色值关键字等
text-decoration-line
text-decoration-line设置线的位置,可以使用多个值同时设置多条装饰线
text-decoration-line:underline下划线text-decoration-line:overline上划线text-decoration-line:line-through贯穿线
text-decoration-style
text-decoration-style设置线的样式
-
text-decoration-style: solid实线 -
text-decoration-style: double双实线 -
text-decoration-style: dotted点状虚线 -
text-decoration-style: dashed虚线 -
text-decoration-style: wavy波浪线
text-decoration-thickness
text-decoration-thickness设置线的粗细,可以使用 CSS 里的长度值<length>,百分比值,当设置百分比值的时候,相对于当前元素字体的1em(1em也就是1倍字体大小)。
text-underline-offset
设置文本下划线距离文本的偏移量。
line-clamp
line-clamp是 CSS3 规范定义的属性,用来指定块级元素内部显示的文本行数,超出指定行数的内容会被浏览器处理折叠,既不渲染也不纳入父元素文本内容的计算(某些情况例如富文本编辑需要计算编辑内容)。
兼容性问题

目前主流的浏览器都已支持line-clamp属性,但是该属性最初是在 webkit 引擎上以-webkit-line-clamp属性名来实现,所以其他渲染引擎的浏览器要使用line-clamp都需要添加-webkit前缀,同时还必须满足以下两个条件:
- 指定:
display:-webkit-box或display:-webkit-inline-box - 指定:
webkit-box-orient:vertical
其中-webkit-box和-webkit-inline-box是flex最早定义的属性值,相当于现在的display:flex,而box-orient则是指定flex主轴方向,相当于flex-direction。
writing-mode
设置文本在块级元素中的排布方向,如果要改变整个文档的排布方式,可以在根元素html上设置。
horizontal-tb
水平从左往右排布,正常的网页文本布局方式
vertical-rl
块级盒子会垂直排布,其内部文本方向从右往左排布
vertical-lr
块级盒子会垂直排布,其内部文本方向从左往右排布