偏移量比较
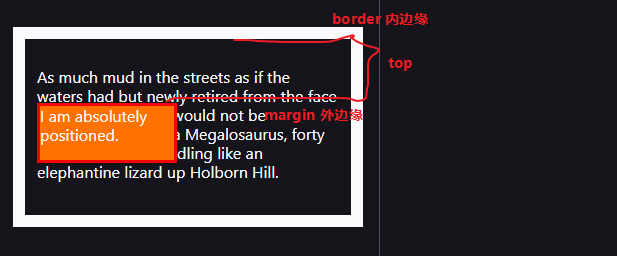
top
top用于 CSS 元素设置位置顶部偏移量。
position:static(初始值):无效果position:relative:元素margin box相对于其正常流布局位置的顶部偏移量,在正常流布局中,块级盒子会在父元素的padding box内部从左往右从上往下放置。position:absolute:子元素的margin box外边缘和最近的非position:static的父元素的border box内边缘之间的距离

position:fixed:子元素的margin box相对于视口顶部的偏移量,如果有iframe则是相对于iframe内部的视口
当top的值设置成百分比时,相对的是容器元素的高度。
scrollTop writeable
获取或设置一个父元素内部content区域顶部垂直向上滚动的高度,同理scrollLeft也是这样的原理。
const intElemScrollTop = someElement.scrollTop;
element.scrollTop = someValue;
需要注意以下两点:
scrollTop作用在父元素上,也就是产生滚动条的元素,一般其overflow属性不为visiblescrollTop表示content区域顶部向上滚动的像素数,不要管什么可见不可见的问题
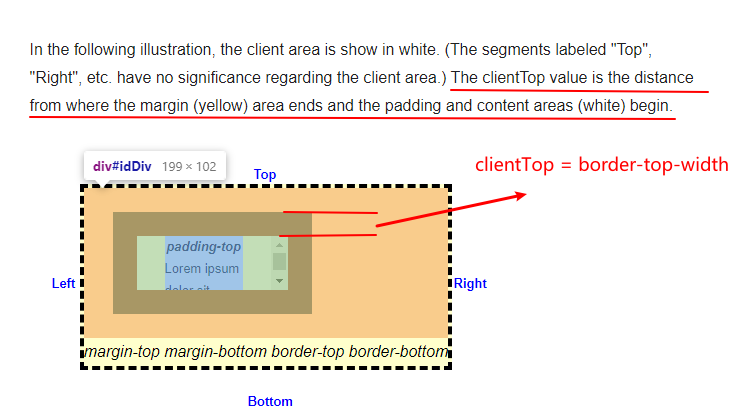
clientTop readonly
clientTop表示元素本身border上边缘高度加上顶部滚动条高度,如果没有滚动条就是顶部border的宽度。如果也没有border,那就是0。

offsetTop readonly
offsetTop是一个相对距离,表示元素自身顶部border外边缘到offsetParent顶部border内边缘的距离。
offsetParent指的是最靠近的定位祖先元素:
position不为默认值static的祖先元素- 或者
position为static的td,th,table这些元素;
如果找不到最近的祖先元素,则返回body元素。
在以下情况中,offsetParent会返回null:
- 元素本身或者其父元素设置了
display:none position:fixed元素的offsetParent是nullbody或者html元素的offsetParent也是null
window.innerHeight
表示浏览器视口高度像素值,包括水平方向滚动条的高度,不包括浏览器 UI 组件(地址栏,书签栏等),会随着浏览器窗口的缩放比例,以及浏览器本身调节窗口大小而改变。

window.outerHeight
整个浏览器的高度,包括地址栏,书签栏等部分,且不会随着浏览器缩放比例或者浏览器标签页大小改变而改变,所以这是一个固定值。
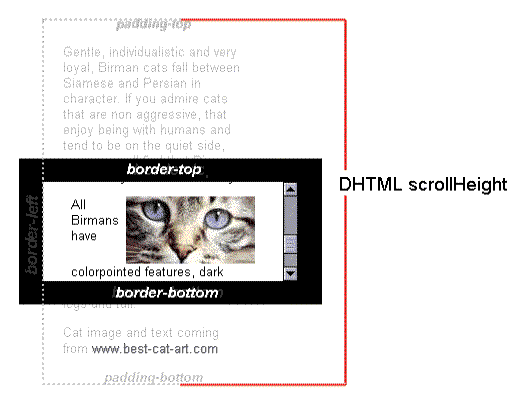
scrollHeight readonly
一个四舍五入的整数值,表示元素内容区域的完整高度,包括溢出父元素的隐藏区域;包含元素的padding部分,不包含border,margin以及水平方向滚动条的高度,如果有伪元素::before,::after等,也会包含在内。

scrollHeight这个属性在使用虚拟滚动渲染大量子元素时非常有用,是进行性能优化最关键的点。
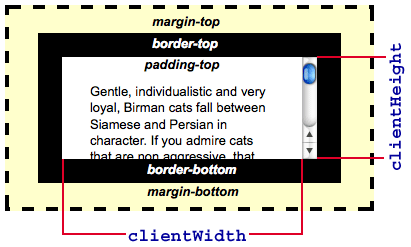
clientHeight readonly
CSS height + CSS padding - 水平方向滚动条高度
一个四舍五入的整数值,表示元素内部可视内容区域的像素高度,包含padding,但不包括水平滚动条高度、border和margin。
根元素html的clientHeight就是viewport的高度,也不包含水平方向滚动条高度。

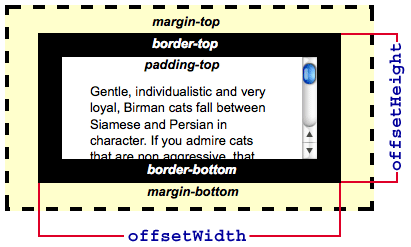
offsetHeight readonly
一个四舍五入的整数值,包含元素padding,border和水平滚动条高度,不包含margin,伪元素的高度。如果元素隐藏了,例如display:none,这个值就是0。