坐标值比较
scrollX & scrollY
Window.scrollX|window.pageXOffset
该属性只能用于window对象,在现代浏览器中,这个值是一个双精度浮点型的数值,可能是小数,它代表的是当前页面从起始位置开始沿水平或者垂直方向滑动的距离,可以直接在浏览器的控制台获取这个值。
如果是正值,则代表从左到右,或者从上到下滑动的距离。另外在 js 里可以使用window.scroll(x, y)这个方法控制窗口滑动。
// 如果 scrollX 大于 400,则把文档重新滚动到左上角。
if (window.scrollX > 400) {
window.scroll(0,0);
}
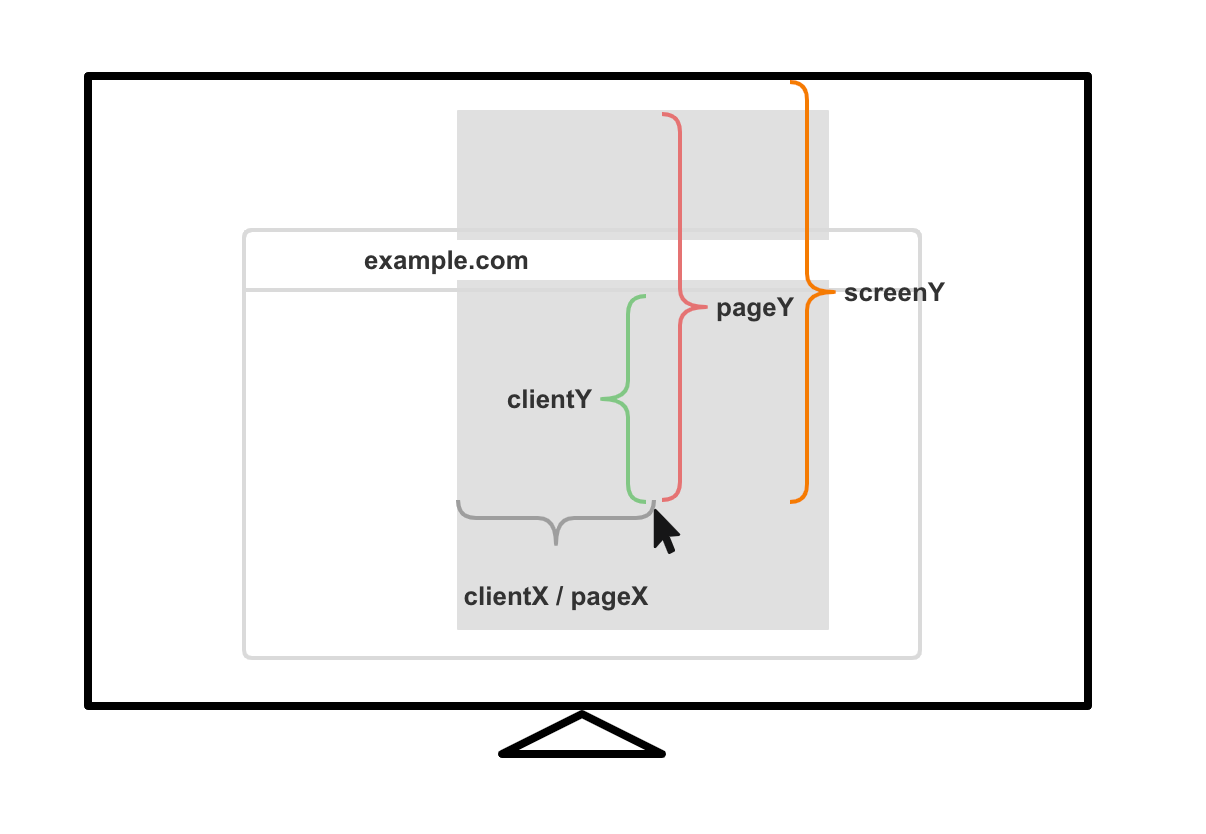
pageX & pageY
返回一个单精度浮点数值,pageX或者pageY属于鼠标或者触摸事件的属性,代表了鼠标当前点击位置或者触摸位置相对于整个文档左侧或者上方的距离,如果文档向左侧或者上方发生了滚动,那么滚动距离也会计算在内。
举个例子,如果页面向右滚动 200px 并出现了滚动条,这部分在窗口之外,然后鼠标点击距离窗口左边 100px 的位置,pageX 所返回的值将是 300。
clientX & alientY
clientX或者clientY属于鼠标或者移动端触摸事件的属性,返回一个双精度浮点数值,代表鼠标当前点击位置或者触摸位置距离文档可见区域viewport左侧或者上侧的距离。
在页面没有iframe的情况下,页面在viewport内部可视区域的宽高就是浏览器标签页窗口大小;如果是iframe内部的页面,则取决于iframe定义的宽高。
如果说一个文档没有滚动条,所有部分都是可见的,那么clientX === pageX、clientY === pageY。
screenX & screenY
screenX属于鼠标或者触摸事件的属性,代表了鼠标当前点击位置或者触摸位置距离屏幕左侧或者上侧的距离。
screen vs client vs page

offsetX & offsetY
offsetX和offsetY表示鼠标点击事件触发位置距离事件元素padding edge的距离,点击查看示例。
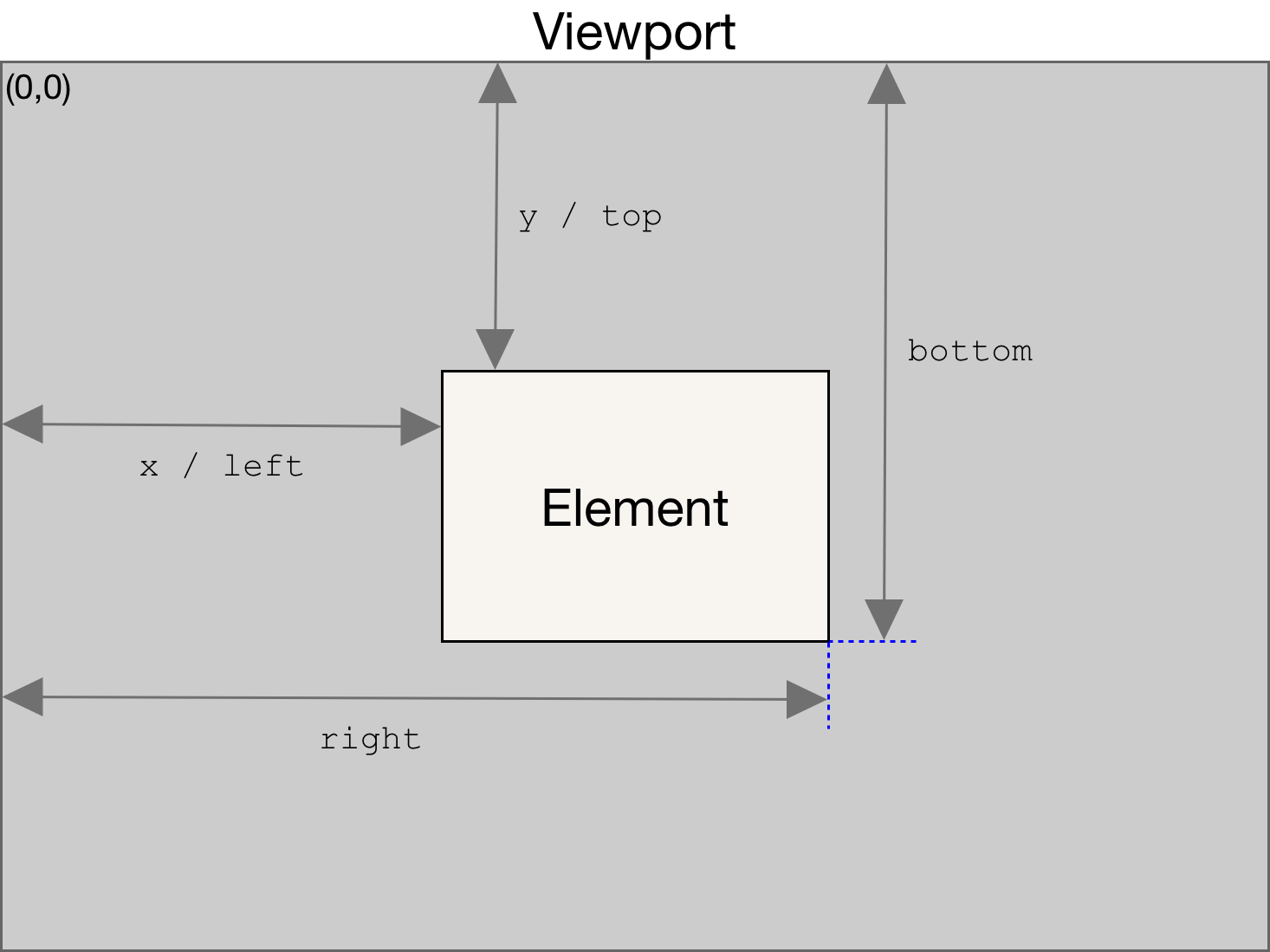
getBoundingClientRect
getBoundingClientRect用于获取 DOM 元素在浏览器可视区域viewport内的一些尺寸、坐标位置等属性,返回值是一个DOMRect - Web APIs | MDN (mozilla.org)类型的对象,计算的尺寸和坐标会包含元素的padding和border的值。
x/left:元素左侧距离文档可视区域左侧的距离,如果元素因为横向滚动被浏览器窗口或者iframe外区域遮挡,则这个值是负值;right:元素右侧距离文档可视区域左侧的距离y/top:元素上侧距离文档可视区域上侧的距离,如果元素因为纵向滚动被浏览器窗口或者iframe外区域遮挡,则这个值是负值;bottom:元素底部距离文档可视区域上侧的距离width/height:如果是标准盒模型,则是height+padding+border width/height;怪异盒模型则只是内容区域的宽高

需要注意的是DOMRect的属性只能通过for...in来遍历,因为其属性本身来自于继承的DOMRectReadOnly类型,所以通过Object.keys等方法无法获取其原型链上的属性。
getBoundingClientRect 应用
获取子元素的相对位置
滑块组件中利用鼠标移动的坐标点clientX/clientY和父元素的left/top进行计算,可以得出子元素相对于父元素的偏移量,例如监听鼠标mousemove
事件:
const handleMove = e => {
const { clientX } = e;
const parentNode = e.target.parentNode;
const { left } = parentNode.getBoundingClientRect();
const leftPosition = clientX - left;
}
document.addEventListener('mousemove', handleMove);