居中
水平方向
行内元素
行内元素一般被放在块级元素内部,可以使用text-align进行水平方向的居中
实时编辑器
class extends Component { render() { return ( <div style={{ textAlign: 'center' }}> <span>居中行内元素</span> </div> ); } }
结果
Loading...
块级元素
具有固定宽度的块级元素,可以使用margin:auto来居中
实时编辑器
class extends Component { render() { return ( <div> <div style={{ width: 200, height: 100, background: 'red', margin: 'auto' }} ></div> </div> ); } }
结果
Loading...
垂直方向
单行文本
利用flex布局属性
.parent {
display: flex;
align-items: center;
}
实时编辑器
class extends Component { render() { return ( <div style={{ display: 'flex', alignItems: 'center', border: '1px solid', height: 150, }} > <span>测试垂直居中</span> </div> ); } }
结果
Loading...
利用line-height,如果父容器高度固定,需要让line-height等于父容器高度,但是如果父容器高度未设置,直接随便给一个line-height就能垂直居中。
如果在 JSX 中使用line-height,一定要注意是否带上单位,因为line-height的值允许不带单位,那样它会被当作字体font-size的倍数看待!
.parent {
line-height: 150px;
height: 150px;
}
实时编辑器
class extends Component { render() { return ( <div style={{ lineHeight: '150px', border: '1px solid', }} > <span>测试垂直居中</span> </div> ); } }
结果
Loading...
多行行内元素
多行文本不要想用line-height去解决,因为它影响的是每行的高度!
如果是多行文本,也即是<p>里面包了一堆纯文本的,可以像上面那样用flex去解决,但是如果文本和行内元素混排,不能用flex,那样会破坏行内元素的排版。
这时候最好是用table-cell和vertical-align
.parent {
display: table-cell;
vertical-align: middle;
}
实时编辑器
class extends Component { render() { return ( <div style={{ height: 200, display: 'table-cell', verticalAlign: 'middle', border: '1px solid', }} > adasdsdadsdddad <br /> dadasdaffsf <br /> <span>ceadsaffaf</span> <br /> <span>ceadsaffaf</span> </div> ); } }
结果
Loading...
块级元素
总是能用flex布局来解决
实时编辑器
class extends Component { render() { return ( <div style={{ display: 'flex', alignItems: 'center', height: 200, border: '1px solid', }} > <div style={{ height: 50, width: 50, margin: 20, background: 'gray' }} ></div> <div style={{ height: 100, width: 50, background: 'gray' }}></div> </div> ); } }
结果
Loading...
对于高度一定的块级元素,也使用绝对定位和负margin来解决,注意
- 如果使用
box-sizing:border-box,负margin的值计算需要加上padding和border - 设置
position: absolute的同时,需要设置父元素position:relative,否则position: absolute的元素将是相对于body进行偏移
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px;
}
实时编辑器
class extends Component { render() { return ( <div style={{ position: 'relative', height: 200, border: '1px solid' }}> <div style={{ position: 'absolute', top: '50%', marginTop: '-50px', height: 100, width: 100, background: 'gray', }} ></div> </div> ); } }
结果
Loading...
对于高度不固定的块级元素,使用绝对定位和transform
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
实时编辑器
class vi6 extends Component { render() { return ( <div style={{ position: 'relative', height: 200, border: '1px solid' }}> <div style={{ position: 'absolute', top: '50%', transform: 'translateY(-50%)', }} > 垂直居中 </div> </div> ); } }
结果
Loading...
水平垂直居中
flex
flex布局配合justify-content和align-items总能水平垂直居中一个元素
.parent {
display: flex;
justify-content: center;
align-items: center;
}
实时编辑器
class extends Component { render() { return ( <div style={{ display: 'flex', justifyContent: 'center', alignItems: 'center', height: 200, border: '1px solid', }} > <div> <img src="/img/dog.png" style={{ height: 100 }} /> </div> </div> ); } }
结果
Loading...
父元素使用flex,然后在子元素上加margin:auto也可以
.parent {
display: flex;
}
.child {
margin: auto;
}
实时编辑器
class extends Component { render() { return ( <div style={{ display: 'flex', height: 200, border: '1px solid', }} > <div style={{ margin: 'auto' }}> <img src="/img/dog.png" style={{ height: 100 }} /> </div> </div> ); } }
结果
Loading...
固定宽高
可以使用上面的绝对定位和负 margin
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left : 50%
height: 100px;
width: 100px
margin-top: -50px;
margin-left: -50px;
}
实时编辑器
class extends Component { render() { return ( <div style={{ position: 'relative', height: 200, border: '1px solid' }}> <div style={{ position: 'absolute', top: '50%', left: '50%', marginTop: '-50px', marginLeft: '-50px', height: 100, width: 100, background: 'gray', }} ></div> </div> ); } }
结果
Loading...
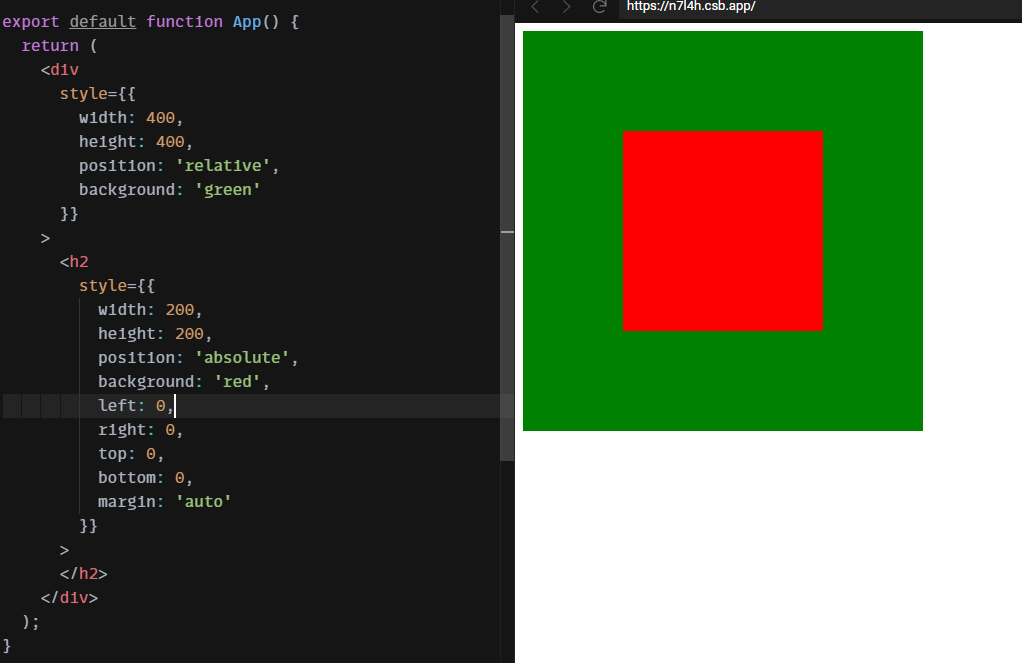
对于绝对定位并且给定高度和宽度的子元素,也可以使用margin:auto来做到水平和垂直居中

未知宽高
使用绝对定位和transform
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left : 50%
transform: translate(-50%,-50%);
}
实时编辑器
class extends Component { render() { return ( <div style={{ position: 'relative', height: 200, border: '1px solid' }}> <div style={{ position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%,-50%)', background: 'gray', }} > <img src="/img/dog.png" style={{ height: 100 }} /> </div> </div> ); } }
结果
Loading...