盒模型定义
盒模型
CSS 的盒模型描述了如何从 DOM 元素生成一个一个的矩形盒子,并通过视觉格式模型进行布局。
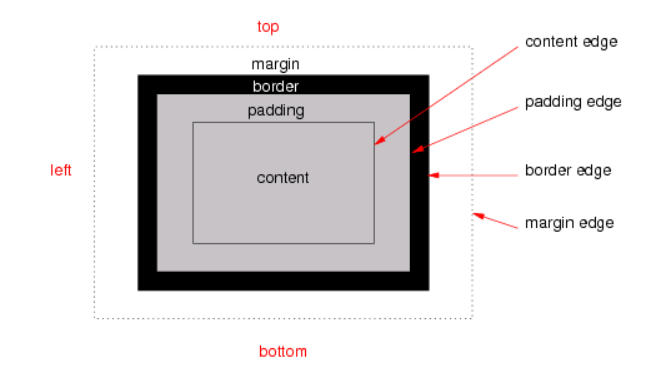
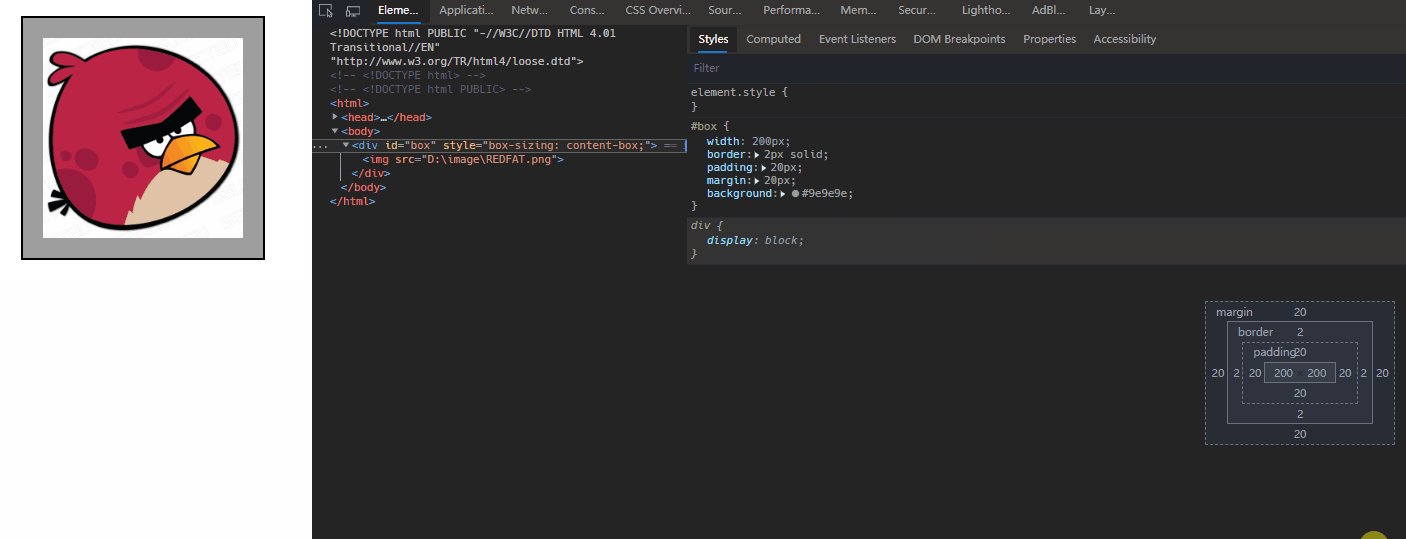
标准盒模型
CSS 标准盒模型由四个区域组成,每个区域都可细分为top,right,bottom,left四个方向,并且对应四个不同的属性来控制:
- 内容区域
content,对应content box内容区域的宽高取决于几个因素:- 元素的
width和height属性 - 盒子是否包含文本或者其它盒子
- 盒子是否是
display:table
- 元素的
- 围绕内容区域的
padding区域,padding区域组成padding box,由padding属性定义,也叫做内边距 - 围绕
padding的border区域,的border区域组成border box,由border属性定义,也叫做边框 border外层的margin,margin区域组成margin box,由margin属性定义,也叫做外边距

content, padding,border这些区域的背景取决于当前元素的backgroundCSS 属性,border区域的样式还可使用borderCSS 属性来定义;而margin则始终是透明的区域。
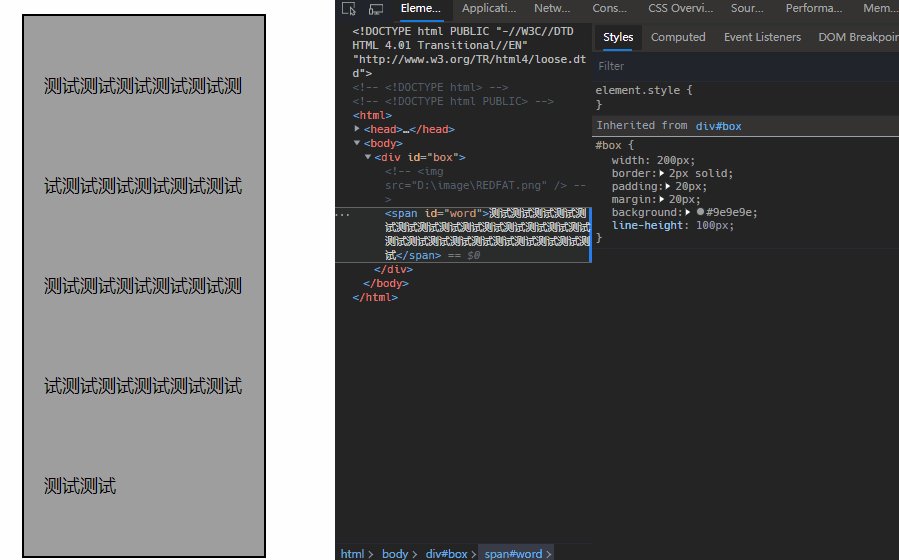
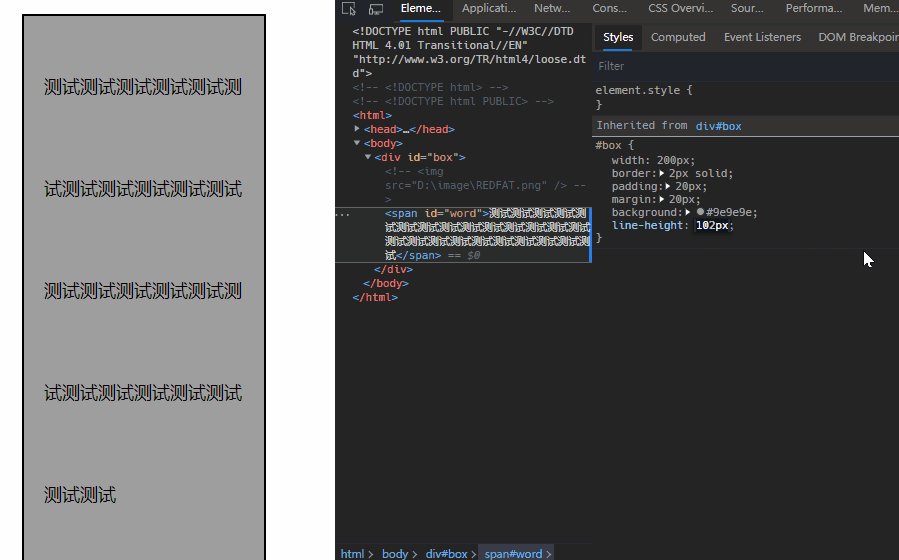
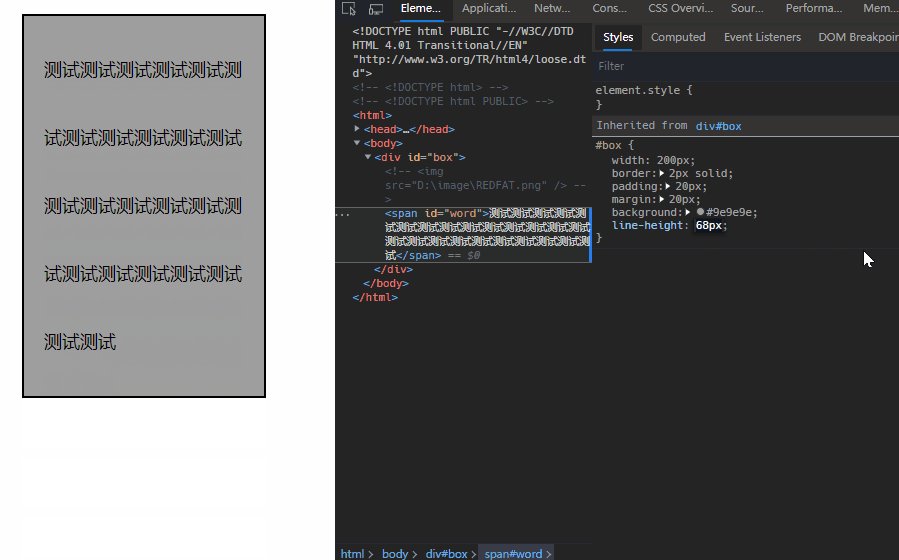
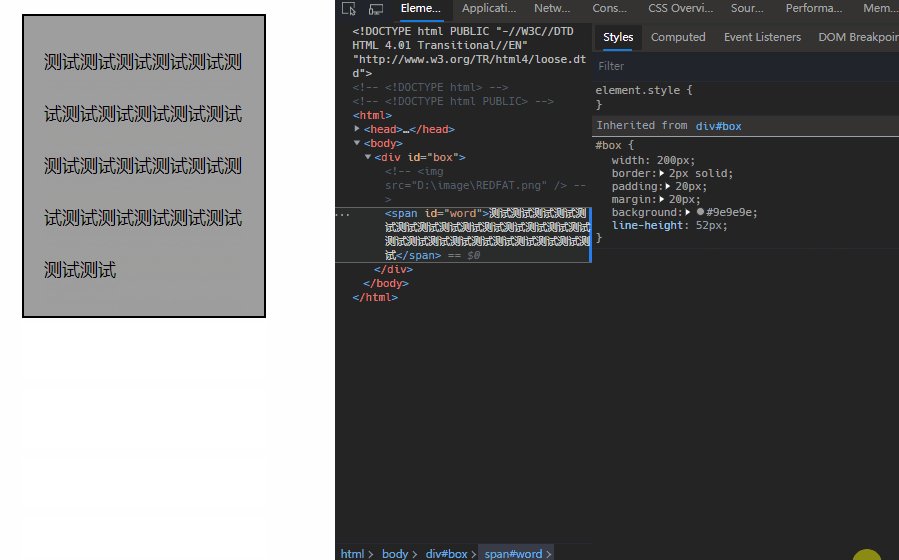
而行内元素的占用空间尺寸由line-height决定,对行内元素设置line-height指的是其内部每行文字的高度,而对块级元素设置line-height也指的是其内部行内元素的行高,例如下面两种设置line-height的方式是等价的
<div id="box" style="line-height:100px">
<!-- <img src="D:\image\REDFAT.png" /> -->
<span id="word"
>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</span
>
</div>
<div id="box">
<!-- <img src="D:\image\REDFAT.png" /> -->
<span id="word" style="line-height:100px"
>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</span
>
</div>

怪异盒模型
怪异盒模型来源于 IE 盒模型缺陷问题,在 IE6 版本以前的大多数浏览器,包括 IE,NetScape 等对盒模型计算尺寸时,对通过width设置的块级元素,将其内容宽度 content width,padding,border 三者的和作为width来看,也就是相比实际的标准盒模型,计算出来的盒模型的尺寸要小。
size = width + margin;
这种模式在一些不看重padding和border属性的场景是很方便的,但是如果你对一个元素同时设置了width,padding和border属性时,就要特别小心这时候的width并不会只看作内容区域的宽度,实际内容区域的宽度只占:
content width = width - (padding + border);

box-sizing
CSS3 引入了box-sizing属性,使得开发者可以使用box-sizing改变盒子模型的尺寸计算方式,以满足不同场景的业务需求。
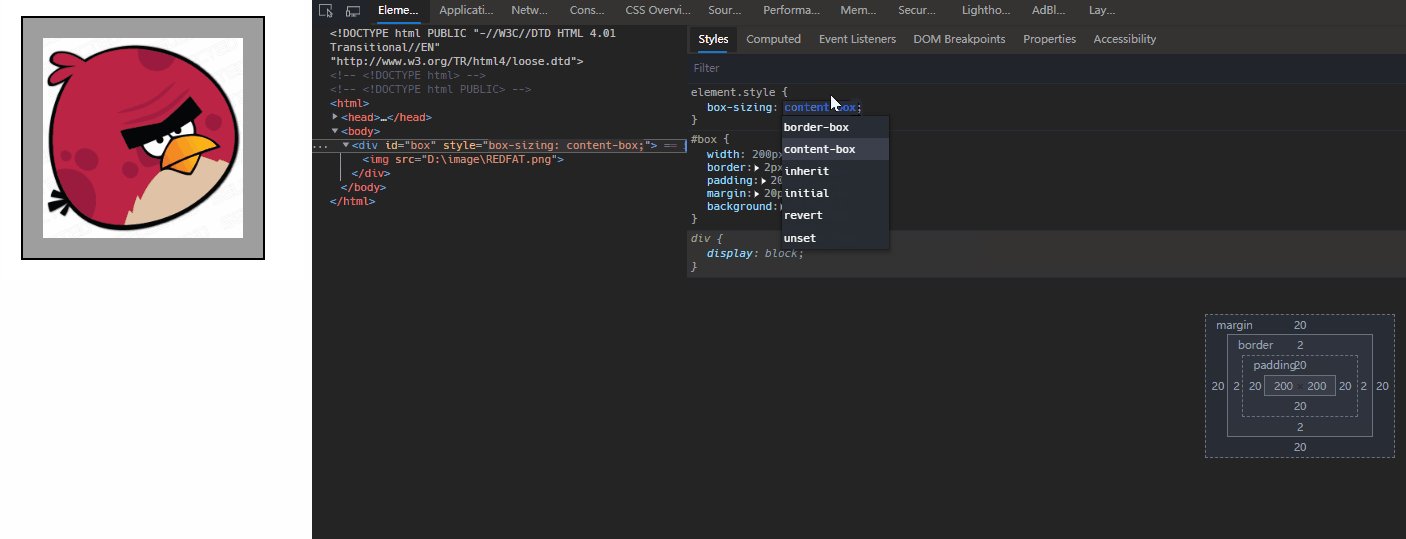
content-box
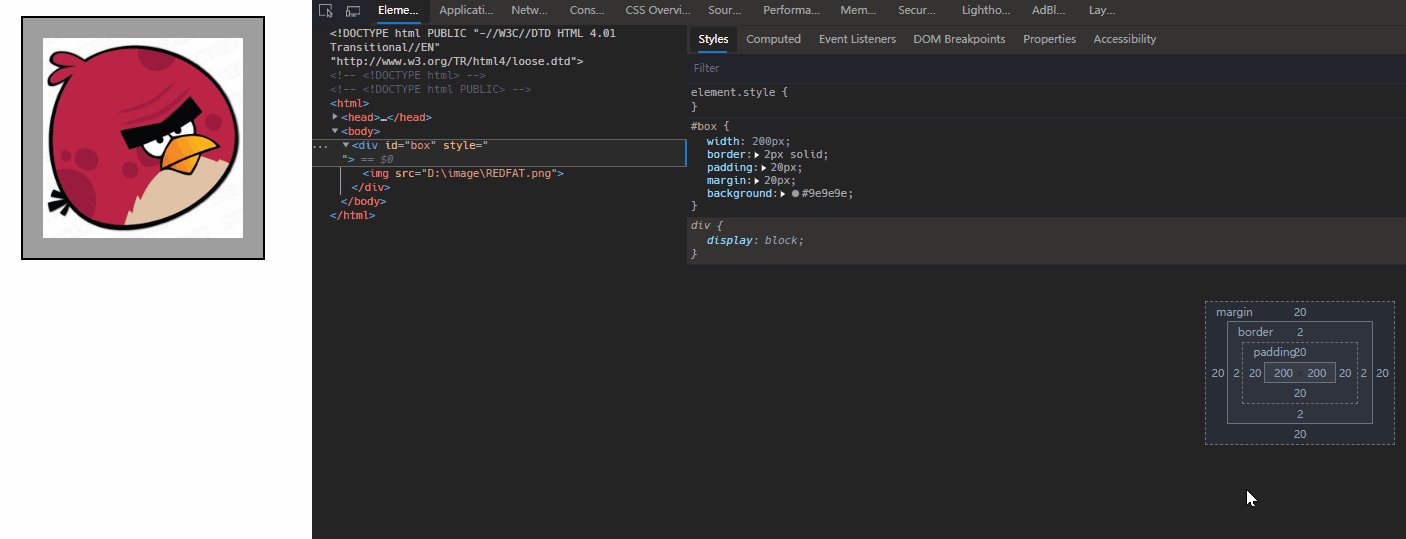
content-box是默认值,采用的是标准盒子模型,遵循标准盒模型的尺寸计算方式:
size = content width + padding + border + margin;
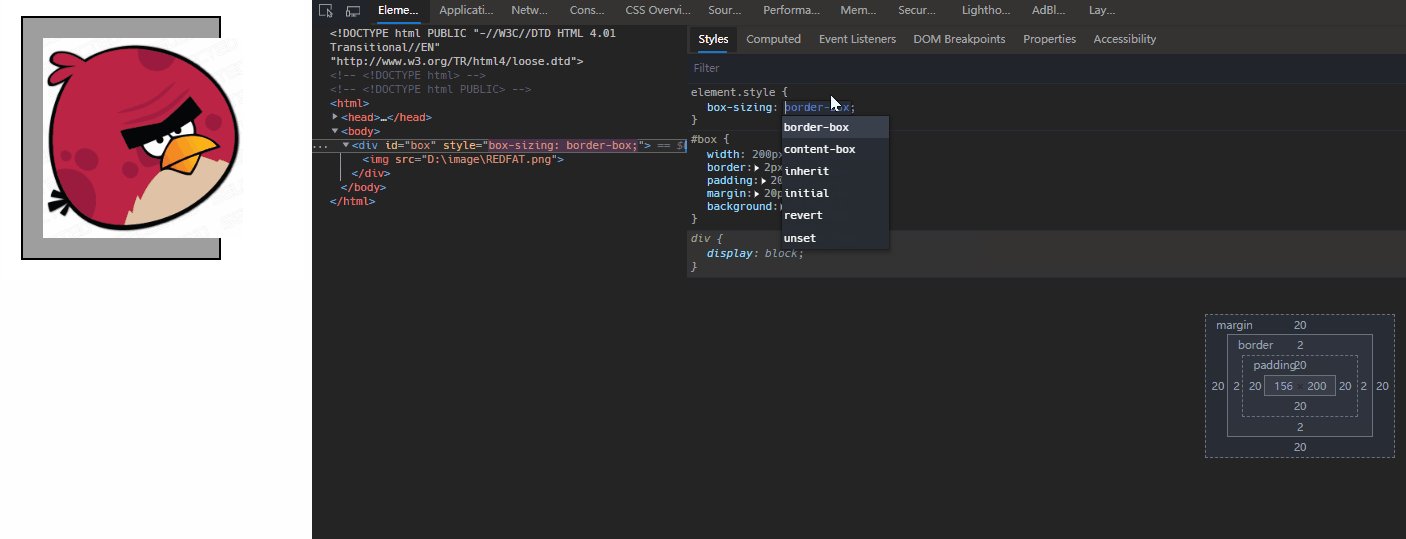
border-box
box-sizing:border-box,是将元素的padding,border的值计算在width内:
width = content width + padding + border;
size = width + margin;
对于width:auto和 height:auto这样的长度属性值,并不会受到box-sizing属性的影响;这时候的width和height设置的始终是content的宽度和高度。
在日常的开发过程中,首先指定所有元素为box-sizing:border-box,在布局上会非常方便。
* {
box-sizing: border-box;
}