vscode 插件开发(1)
官方脚手架
vscode 官方提供了一套基于 yeoman 的脚手架,通过以下命令就可以生成一套可用的 vscode 插件代码:
npm install -g yo generator-code
yo code
配置项
vscode 通过package.json暴露出很多配置项:
-
name和publisher:name通常是插件代码的仓库名称,publisher则是开发者,vscode 使用<publisher>.<name>来给定一个插件一个唯一的标识 ID; -
main:插件入口程序,如果是 TS 开发,则需要是编译后的js代码程序; -
activationEvents:指定插件激活事件 -
contributes:指定插件能力 -
engines.vscode:指定插件依赖的 vscode 的版本 -
其他的还有这些 —— Extension Manifest | Visual Studio Code Extension API
插件能力
vscode 插件需要通过package.json的contributes属性来指定多种插件能力,所有的支持的能力在这里 —— Contribution Points | Visual Studio Code Extension API
一般来说常用的有以下这些:
- 注册 vscode 命令,也就是在运行面板输入的命令
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
}
}
{
"contributes": {
"configuration": {
"title": "TypeScript",
"properties": {
"typescript.useCodeSnippetsOnMethodSuggest": {
"type": "boolean",
"default": false,
"description": "Complete functions with their parameter signature."
},
"typescript.tsdk": {
"type": ["string", "null"],
"default": null,
"description": "Specifies the folder path containing the tsserver and lib*.d.ts files to use."
}
}
}
}
}
{
"contributes": {
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f1",
"mac": "cmd+f1",
"when": "editorTextFocus"
}
]
}
}
激活事件
vscode 通过package.json中指定的activationEvents属性来定义插件激活事件,当指定的activationEvents发生时便会运行插件程序。
有以下类型的事件:
onLanguage:当 vscode 打开某一类型的文件时触发,可以指定的多个文件类型
"activationEvents": [
"onLanguage:json",
"onLanguage:markdown",
"onLanguage:typescript"
]
onCommand:当 vscode 执行某一命令时触发
"activationEvents": [
"onCommand:vs-tvt.helloWorld"
]
// 当运行 helloWorld 时激活 vs-tvt
onDebug:启动 vscode 调试时触发workspaceContains:当打开文件夹并且含有匹配(glob模式匹配)的文件时触发
"activationEvents": [
"workspaceContains:**/.editorconfig"
]
onFileSystem:以某种协议打开文件时触发
"activationEvents": [
"onFileSystem:sftp"
]
*:当 vscode 启动时触发,会导致 vscode 启动变慢
"activationEvents": [
"*"
]
onStartupFinished:当 vscode 启动完成后触发,不会影响 vscode 的启动速度
"activationEvents": [
"onStartupFinished"
]
生命周期
activate
当插件激活的时候调用的方法,接收一些 vscode 提供的方法作为参数,每一个插件都必须包含一个activate方法
export function activate(context: vscode.ExtensionContext) {
}
deactivate
当插件停用,被禁用或者被卸载的时候执行一些清理程序。但是如果定义的清理程序需要异步执行,deactivate必须返回一个 Promise 对象,如果同步执行的话,需要返回undefined.
export function deactivate() {
}
插件配置
一些插件在 vscode 的配置菜单内可以定制一些专属的配置项,这些可以通过在package.json内contributes.configuration来定义,然后通过vscode.workspace.getConfiguration('myExtension')来获取配置项。
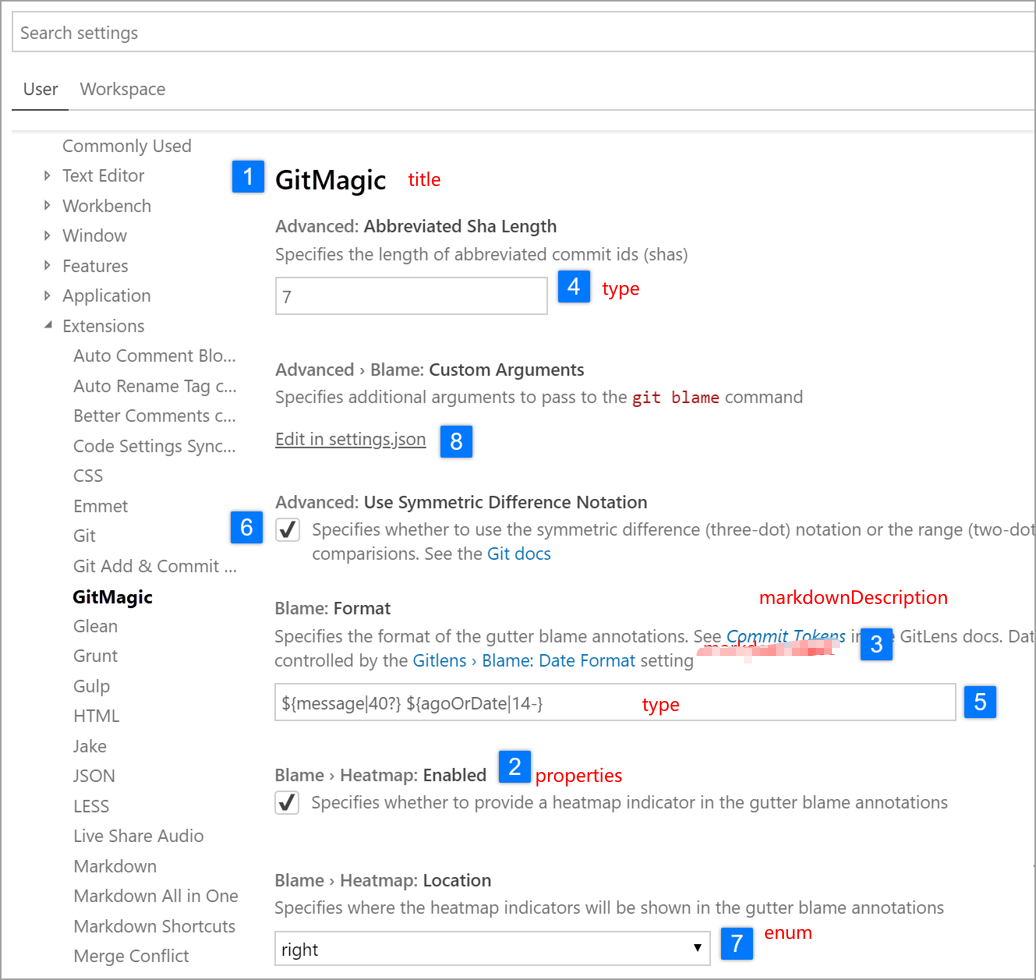
configuration内的字段有以下这些,分别对应在 vscode 的设置面板的 UI 如下:

title:禁止出现"Extension", "Configuration", and "Settings"这些单词
{
"configuration": {
"title": "GitMagic"
}
}
properties:定义多个配置项,使用.分割的属性名称会分层解析,例如上图的配置项为:
gitMagic.blame.dateFormat
gitMagic.blame.format
gitMagic.blame.heatMap.enabled
gitMagic.blame.heatMap.location
解析出来的配置项为
Blame: Date Format
Blame: Format
Blame › Heatmap: Enabled
Blame › Heatmap: Location
properties包含以下属性:
{
"contributes": {
"configuration": {
"title": "TypeScript",
"properties": {
"typescript.useCodeSnippetsOnMethodSuggest": {
"type": "boolean",
"default": false,
"description": "Complete functions with their parameter signature."
},
"typescript.tsdk": {
"type": ["string", "null"],
"default": null,
"description": "Specifies the folder path containing the tsserver and lib*.d.ts files to use."
}
}
}
}
}
-
属性名用来定义配置项字段
-
description / markdownDescription:配置项的描述信息 -
type:配置项表单类型,number,string,boolean,null等类型,boolean类型会在设置面板渲染成checkbox,如果是嵌套的引用类型的array或者object,在 vscode 设置页会渲染出Edit in settings.json的链接。 -
default:默认值 -
order:指定配置项在 vscode 设置 UI面板 显示的顺序 -
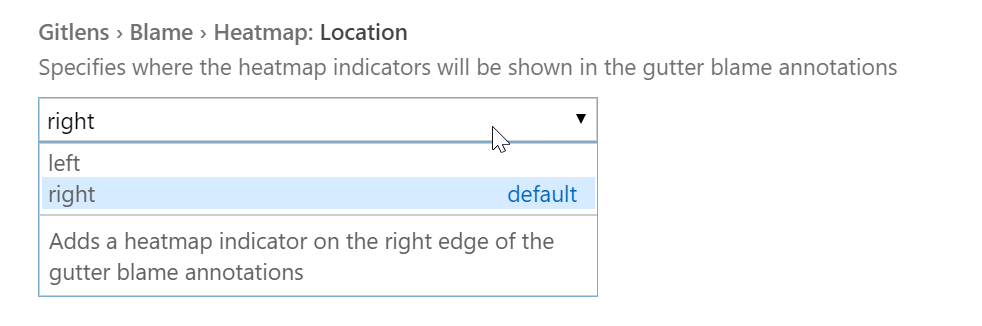
enum / enumDescriptions:enum用于指定下拉菜单选项,enumDescriptions用于指定下拉菜单选项对应的描述项,会在切换选项的时候显示在下拉菜单下方

deprecationMessage / markdownDeprecationMessage:已经废弃的配置项以及描述- 其他在这里 —— Contribution Points | Visual Studio Code Extension API
语言类插件
语言类插件提供的功能非为以下两类
声明类语言特性插件
声明类语言特性指的是以下这些能力:
- 语法高亮
- 代码段自动补全
- 括号匹配
- 括号自动闭合
- 自动包裹括号
- 切换注释
- 自动空格
- 代码段折叠标记
编程语言特性插件
编程语言特性需要通过一个本地服务器来支持以下服务:
- hover 提示
- 代码自动完成
- 定义跳转
- 错误检查
- 代码格式化
- 重构
- 代码折叠