stylelint 配置
其实stylelint和eslint配置都差不多,只是有些需要注意的地方
安装 stylelint
在项目内安装stylelint,这里以stylelint提供的标准拓展stylelint-config-standard为例
npm install --save-dev stylelint stylelint-config-standard
如果需要格式化less,scss这些 CSS 预处理器语言,还需要安装其他语言解析工具
npm install postcss postcss-less --save-dev
配置 stylelint
配置stylelint,可以使用json,js等文件放在项目根目录,例如.stylelintrc
{
"extends": "stylelint-config-standard",
"rules": {
"alpha-value-notation": "number",
"selector-class-pattern": null
}
}
如果要格式化less,scss这些 CSS 预处理器语言,还需要补充自定义解析工具
"overrides": [
{
"files": [
"*.scss",
"**/*.scss"
],
"customSyntax": "postcss-scss"
},
{
"files": [
"*.less",
"**/*.less"
],
"customSyntax": "postcss-less"
}
]
安装 vscode-stylelint
安装 vscode 插件stylelint.vscode-stylelint
配置 vscode-stylelint
配置 vscode 插件stylelint.vscode-stylelint
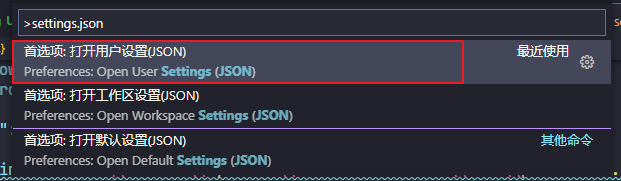
- 使用命令面板打开 vscode 用户设置
settings.json

- 修改以下几项
"editor.codeActionsOnSave": {
// 保存文件自动使用 stylelint 修复
"source.fixAll.stylelint": true
},
// 以下指定这几种 css 语法使用 stylelint 格式化
"[css]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "stylelint.vscode-stylelint",
},
"[less]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "stylelint.vscode-stylelint",
},
"[scss]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"editor.defaultFormatter": "stylelint.vscode-stylelint",
},
警告
注意不要使用stylelint.config这个配置项,这个配置项会让stylelint插件使用stylelint.config的配置,而不会查找项目根目录下的.stylelintrc等配置文件。